楽天のスマートフォンページを作成していて、
「不便だな、改善したいな」とお悩みの事ありませんか?
そんなあなたに、楽天のスマートフォンページを
更新するときに使用している、簡単にコピペで出来る!
裏ワザテクニックをご紹介します。
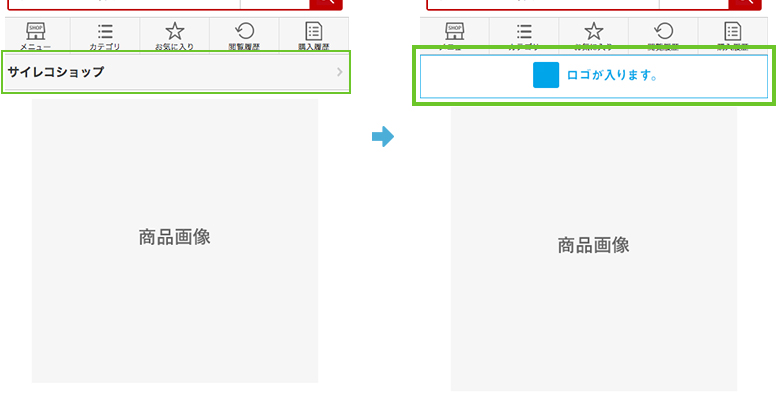
1.カテゴリ・商品詳細に看板画像(店舗ロゴ)を挿入する

商品ページにも「お店」をアピール
楽天市場を運営していて、
「スマートフォンのトップには、看板画像が登録出来るのに、カテゴリページ(商品一覧ページ)や商品詳細ページのヘッダーには、ショップの看板画像が表示できない!」
と考えた方いらっしゃいませんか?
たしかに楽天市場では、ショップのトップページよりも
ユーザーの流入が多いといわれるカテゴリページ・商品詳細ページに
ロゴを設置できないというのは、ショップのアピールがイマイチです。
ヘッダーに看板画像を置く方法は他にもありますが、htmlを追加せず、
cssのみの追加で済みますので簡単です。ぜひ一度お試しください。
変更方法
[css] ※楽天GOLDにCSSファイルを作成後、以下を追加
/* 店舗ロゴ挿入(カテゴリ・商品詳細) */
.ctgTtl h1 a, #shopName a {
display: block;
height: 0;
background: url(設置したい画像のurl) no-repeat left top #f7eae4;
background-size: contain;
padding-top: 00.00%; /* 表示画像の高さ ÷ 表示画像の幅 × 100 */
margin: 0;
text-indent: -9999px;
}
/* ショップ名のタイトルバー削除 */
.shopname-info .itemtitle{
display:none;
}※こちらは楽天公式のものではなく、楽天の仕様変更により、不具合が生じる場合がございます。
ここで注意して欲しいのは、設置したい画像のサイズによって
上記のコードの7行目のpadding-top: 00.00%;
の値が変わることです。
(例)看板画像が(幅)640px(高さ)80pxの場合
80 ÷ 640 × 100 = 12.5%
※もし上手く割りきれない場合は、小数点第四位くらいで切り捨てても問題ないです。
特別表示の崩れはないかと思います。
※RMSの商品ページ共通説明文などにGOLD領域の作成したCSSを読みこませる
2.共通バナー(大バナー・小バナー)を使いやすくカスタマイズ
PCのバナーをスマートフォンにも使いたい
ネットショップの運営は、日々忙しく更新が大変です。
出来れば、PCで使用したバナーはスマートフォンにも使いまわしたいと
感じることありませんか。
ですが、共通バナー(大バナー・小バナー)には推奨サイズが設定してあり、
そのままPCのバナーを使用すると、推奨サイズの縦横比から大きく外れた場合、
画像が大きく歪んでしまいます。
| 種別 | 実際の表示サイズ | 推奨登録サイズ |
| 大バナー | (横)308px ×(縦)60px | (横)616px ×(縦)120px |
| 小バナー | (横)133px ×(縦)55px | (横)266px ×(縦)110px |

こんな画像の歪みを、ちょっとしたcssの追加で解決します。
変更方法
※RMSの商品ページ共通説明文などにGOLD領域の作成したCSSを読みこませる
以下は、その読み込ませた上記のcssに追加してください。
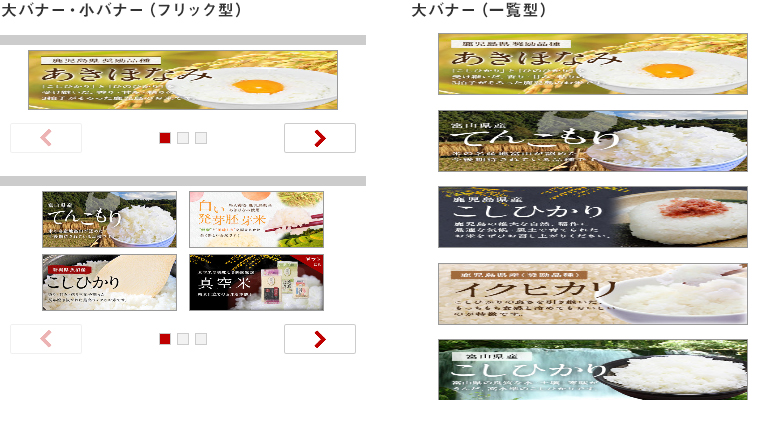
また、大バナー・小バナーにはフリック型と一覧型があり、
それぞれで修正方法が違います。
フリック型の場合
まず、このcssを追加した場合、設置するバナーが全て同じサイズ(縦横比)に
しないと、綺麗に表示されません。
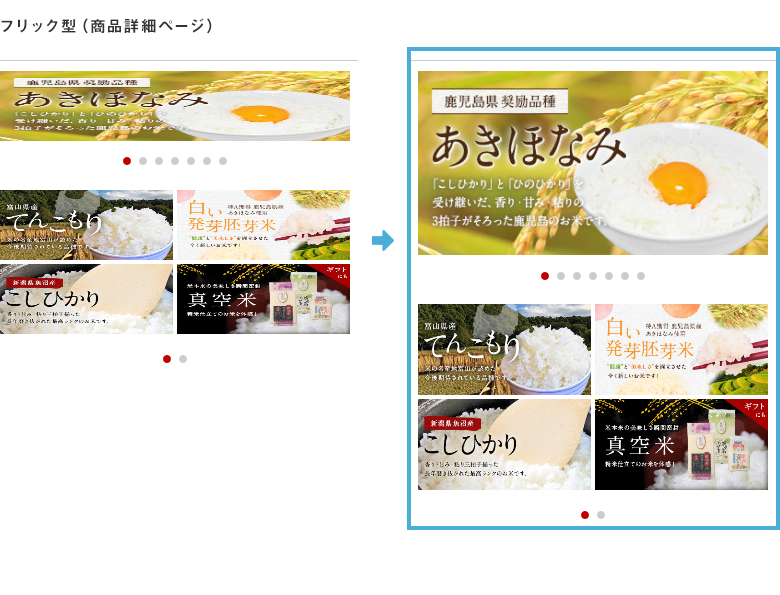
また、【トップページ・カテゴリページ】と【商品ページ】
に使用する大バナーの種類が異なり、別々の方法をとります。
【トップページ・カテゴリページ】

今回のcssを入れた場合、
大バナーの場合⇒横が310pxに固定
小バナーの場合⇒横が135pxに固定
になり、高さを横幅に合わせて計算して、指定します。
■画像サイズ計算機
http://www.n1-sitemaker.com/resize/
(例)横380px 縦200pxバナーを使用する場合
■大バナーの場合
⇒(横310px)高さ163pxに指定
■小バナーの場合
⇒(横135px)高さ71pxに指定
/* 大バナー */
.rstBigBnr li img {
width: 100%;
height: 000px; /* ←上記で計算した任意の高さを指定する */
max-width: none !important;
max-height: none !important;
}
/* 小バナー */
.rstSmallBnr .smtBannerItem03 img {
width: 100%;
height: 000px; /* ←上記で計算した任意の高さを指定する */
max-width: none !important;
max-height: none !important;
}【商品ページ】

商品ページの方は、高さの計算が不要です。
/* 大バナー */
#shopInfoSliderLarge .bannerImageFrame img {
max-height: none !important;
}
/* 小バナー */
#shopInfoSliderSmall img {
max-height: none !important;
}一覧型の場合
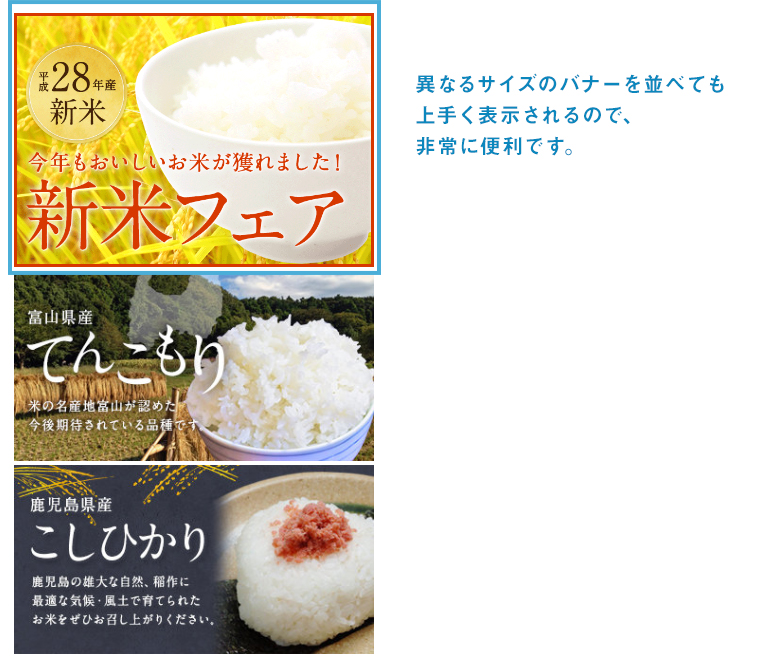
一覧型の方は非常に簡単です。
また、一覧型(大バナー)はバナーのサイズを気にせず、
縦に並べてバナーを設置できるので、非常に使いやすいです。

※小バナーの方は、このcssを追加した場合、
設置するバナーが全て同じサイズ(縦横比)にしないと、
表示が崩れる場合があります。
/* 大バナー(トップページ・カテゴリページ用) */
.rstGeneralLargeBnr img {
height: auto;
}
/* 大バナー(商品ページ用) */
#shopInformation .shopInfoBannerWrap.bannerLarge img {
max-height: none !important;
}
/* 小バナー(トップページ・カテゴリページ用) */
.rstGeneralBnr img {
height: auto;
}
/* 小バナー(商品ページ用) */
#shopInformation .shopInfoBannerWrap.bannerSmall img {
max-height: none !important;
}まとめ
いかがでしたでしょうか?
今回紹介したものは、地味ですが個人的にはかなり役に立つものだと思います。
ぜひお試しください!
みなさまのお役に立てばいいなと思います!
【楽天スマホまとめ】
[第1回]フローティングバナー設置編
[第2回]カテゴリページ(商品一覧ページ)をカスタマイズ編
[第3回]css裏ワザテクニック(看板画像・共通バナー)編 ←今ここ
[第4回]疑似要素「:before」「:after」を使ったcss裏技テクニック
[第5回]楽天スマートフォン施策まとめ 編












コメント
コメント一覧 (13件)
[…] 楽天 スマホ コピペで簡単!css裏ワザテクニック(看板画像・共通バナー)編 […]
[…] 楽天 スマホ コピペで簡単!css裏ワザテクニック(看板画像・共通バナー)編 […]
フリック型の場合 トップページに貼ってもうまくサイズが変わらないのはなぜなんでしょう?
自己解決いたしました。失礼しました。Sが大事でした…
アキ様
お世話になります。
解決してよかったです。
今後とも宜しくお願い致します。
初めまして、大バナー・小バナーフリック型について教えてください。
RMSの商品ページ共通説明文など とは デザイン設定→共通説明文(大)の事ですか?
毎回目からウロコ状態で拝見させていただいております。商品ページ毎に店の看板画像の設置ですが、どうしてもできません。すでに楽天側において不可となったものでしょうか?もしくは、当方に誤りがあるものでしょうか?初心者ですが、ご教示いただければ幸いでございます。
川島様
コメントありがとうございます。
楽天側では不可になっておりませんので、おそらく誤りがあると考えられます。
CSSは商品ページにも読みこませていますでしょうか?また、読みこませ方も特殊になっておりますので、今一度ご確認お願いします。
ご連絡ありがとうございます。
タグなどを見直して貼りなおした結果、スマホのカテゴリトップページのみ変更できたのですが、商品ページ毎になると同じタグを貼っても変化無しでございます。
いまいちどご教示いただけますでしょうか?よろしくお願いいたします。
1.カテゴリ・商品詳細に看板画像(店舗ロゴ)を挿入する
の部分なのですが、
看板画像にリンクをつけたいのですが、
その場合どのようにすればよろしいでしょうか。
お手数お掛け致しますが
ご回答頂けますと幸いです。
看板画像のリンクは店舗TOPのみとなります。
おそらく初期値でなっていると思いますので、今一度ご確認お願いします。
いつも拝見させていただいてます。
cssを設定したのですが、サイズが変わりませんでした。
もしかして楽天でのクラス名など変更あったのでしょうか?
コメントありがとうございます。
楽天の仕様は不定期で変更になる場合がございますので、クラス名の変更も無きにしもあらずです。
弊社で全てを把握はできておりませんので、お手数ですがいま一度ご確認お願い致します。
もしくは他CSSが邪魔をしている可能性もありますので、!importantで強制命令をかけてみて下さい。