サイトのページ、特にランディングページなどの場合はCTRやCPAを向上させるためにABテストを実施する場合があるかと思います。
手動でABテストを実施すると「労力が多くなる」「実施タイミングを同時に出来ないのでデータの信頼度が下がる」などの問題がありますので
これらの問題を解決してくれるテストツールなどを使用したABテストを使用する事になります。
GoogleAnalyticsにABテストツールがありますので利用されている方も多いでしょうが
テストページの作成はツールでは出来ないため、ちょっとしたボタンの移動、画像の移動などでもHTMLの編集などが必要となり労力がそれなりにかかります。
そんな問題を解決出来るのがGoogleOptimizeです。
Google Optimizeとは
Google社が2015年5月に発表した、Google Analytics 360 suite製品シリーズの一つで、A/Bテストを行う製品、Google Optimize 360の無償版です。
※なお現在は日本語環境は用意されておらず英語での使用になります。

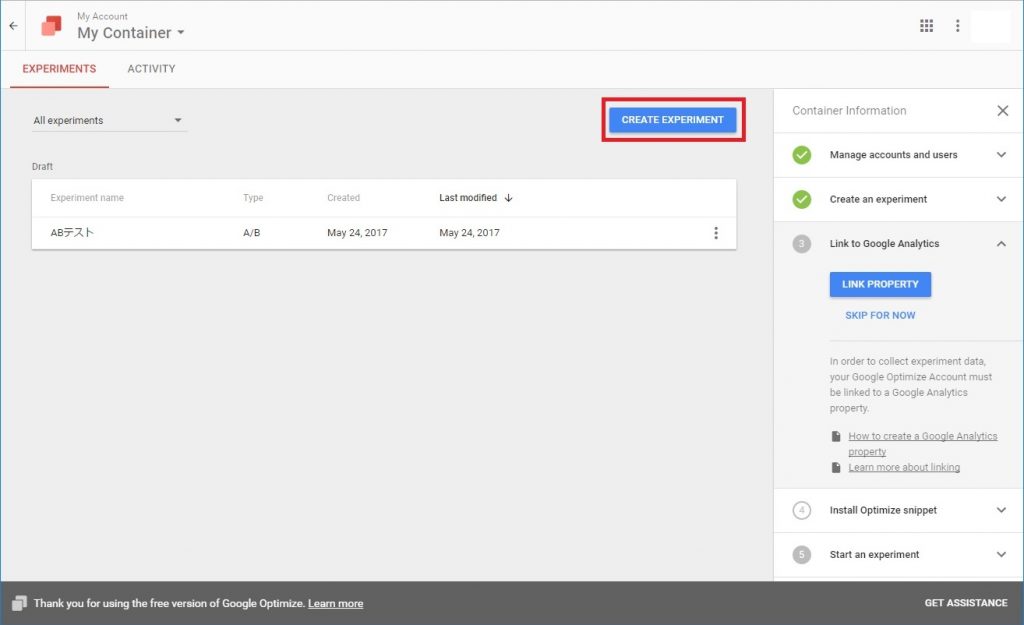
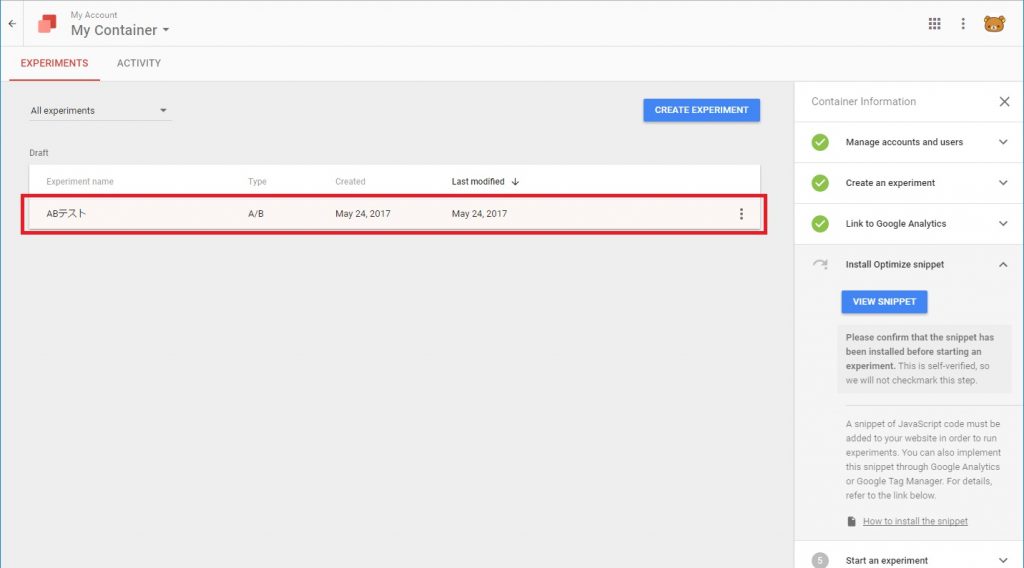
初期画面の右上にあります「CREATE EXPERIMENT」をクリックするとテスト作成が始まります
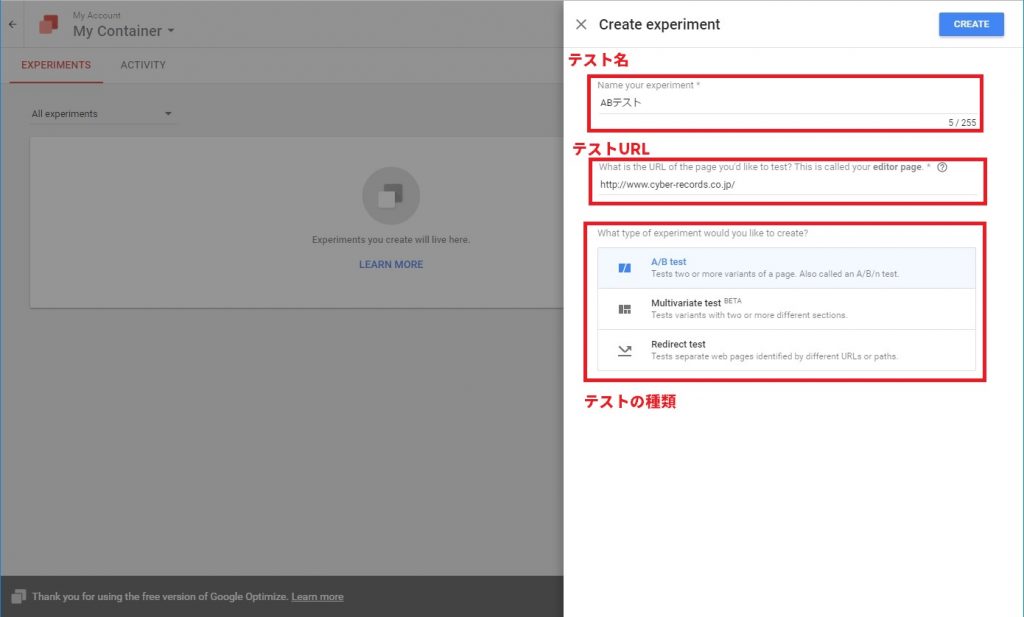
最初の入力項目は3つです
- Name Your Experiment(テスト名)
- What is the URL of the page you’d like to test?(テストを行うURL)
- What type of experiment would you like to create?(テストの種類)※今回はA/B testを選択

AページとBページの切り替えなどABテストとしての動作をページ側で出来るようにしなければならないので
GoogleAnalyticsとの連携が必要になります

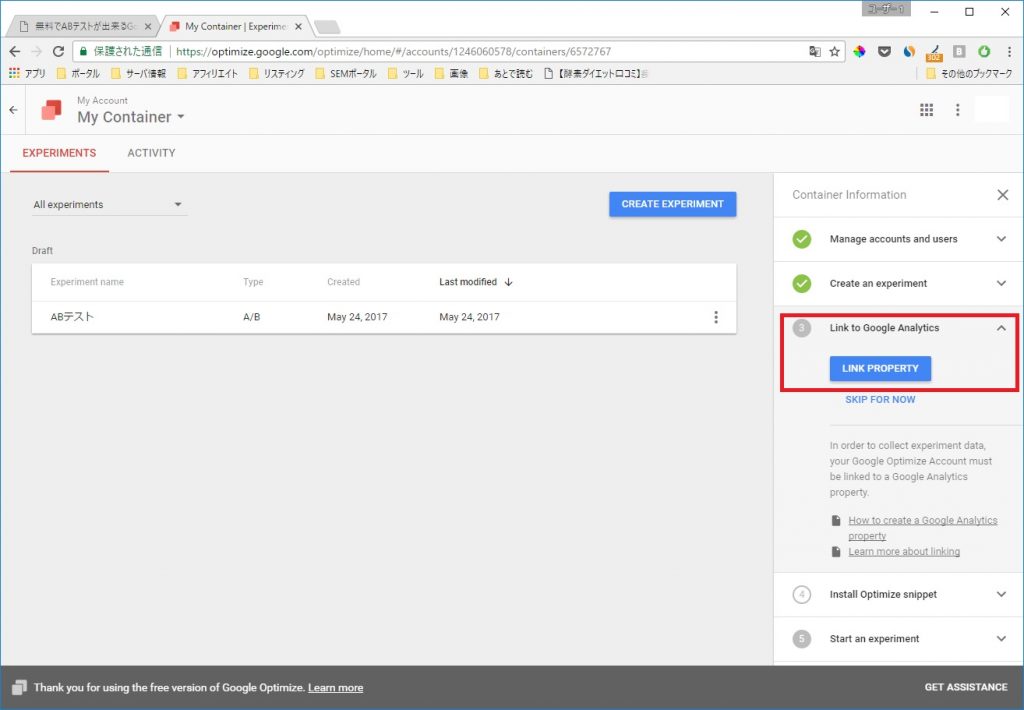
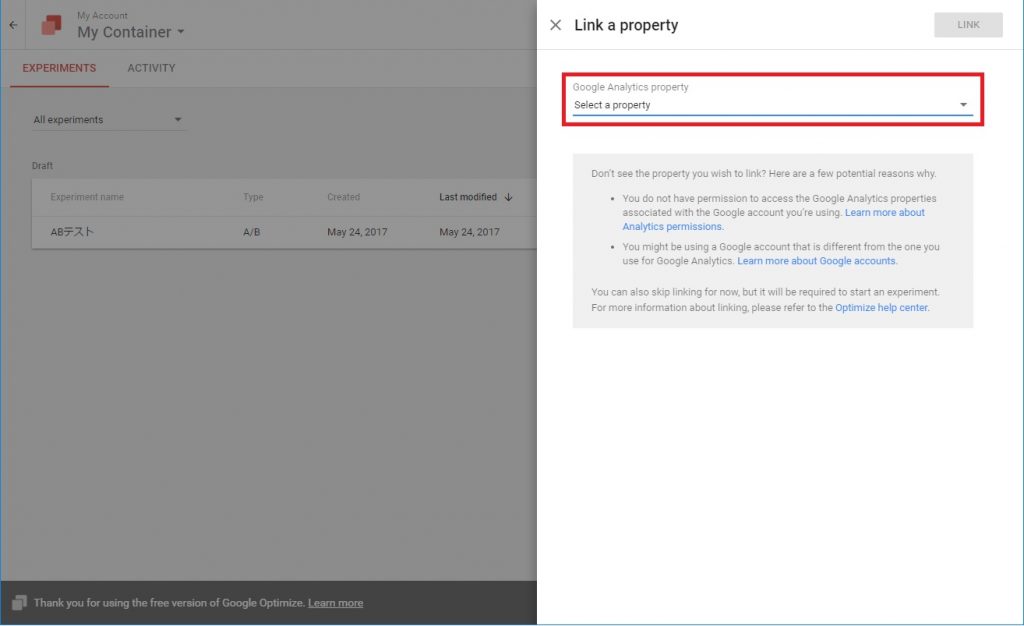
画面右端に「Like To Google Analytics」と書かれている枠に「LINK PROPERTY」がありますので
そこをクリックしましょう
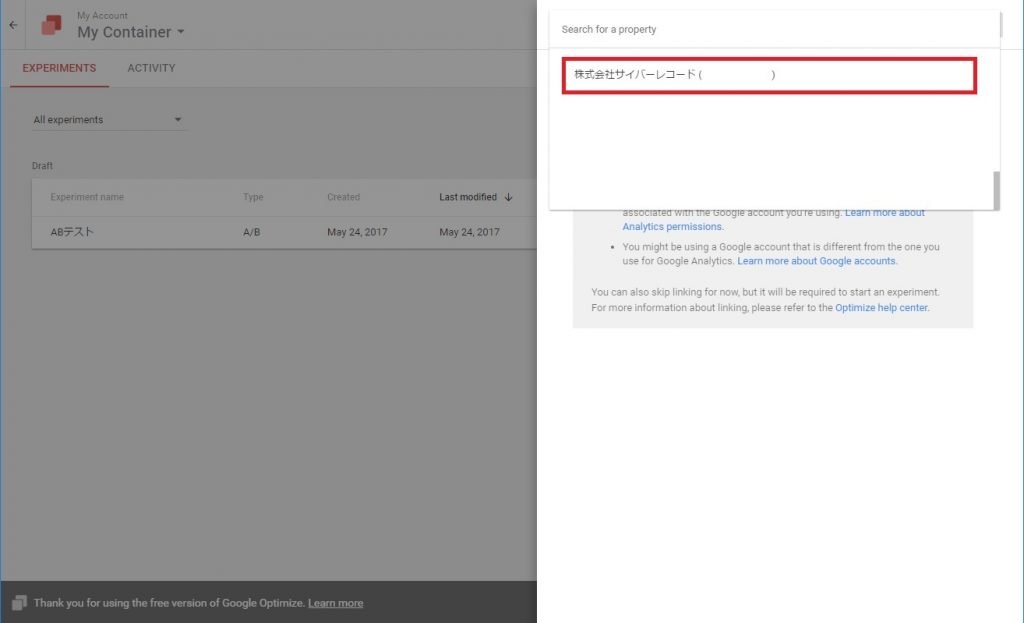
Google Analytics Propetyが出てきますので対象のプロパティを選択しましょう

このような表示になります、今回は「株式会社サイバーレコード」のプロパティを選択しました

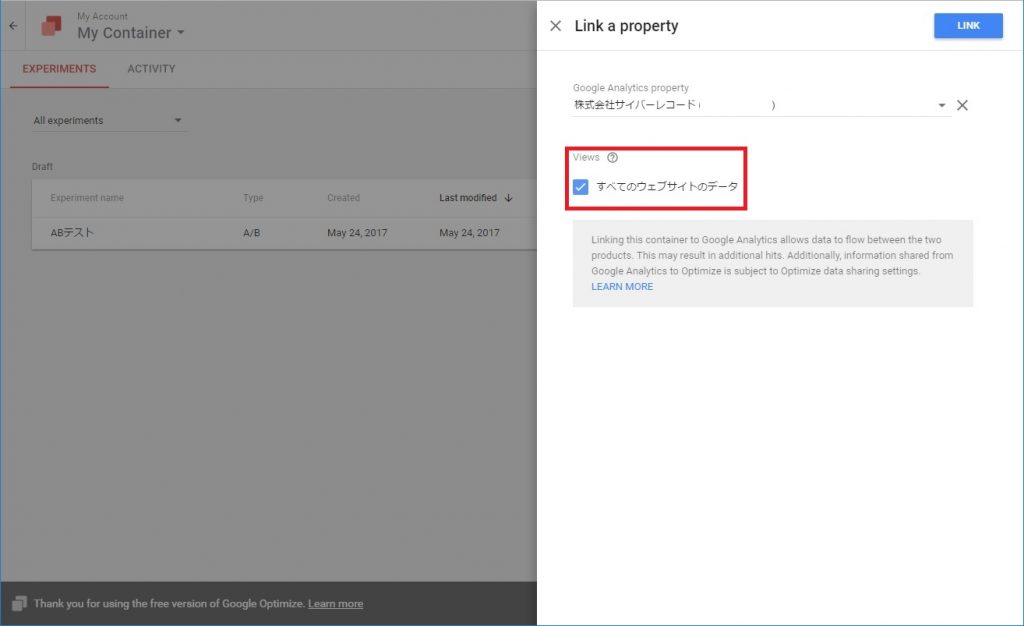
プロパティの次はViewsでビューを選択する必要があります
選択したらLINKを押して下さい

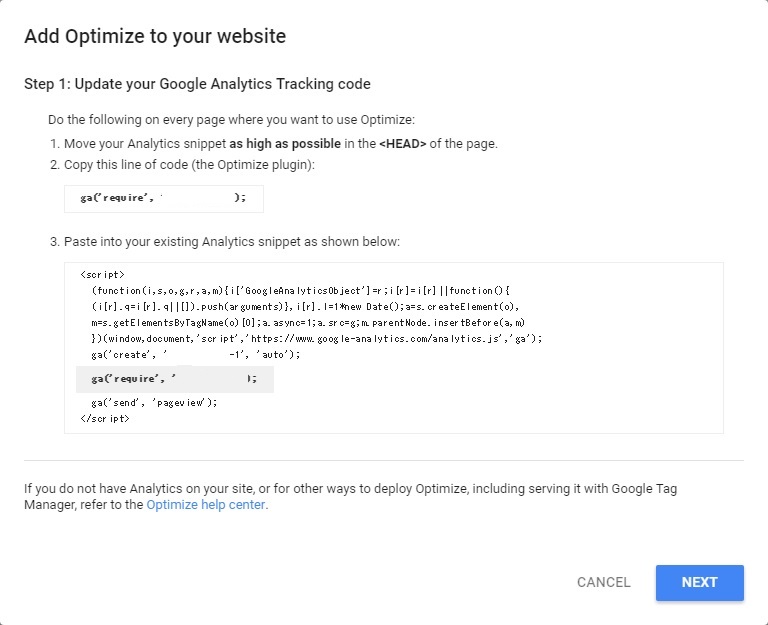
OptimizelySnippetが取得出来るので表示されたコードをサイトに貼り付けましょう
GTMを導入している場合には「ga(‘require’,’xxxxxxxx’);」を貼り付け
Analyticsのコードを貼り付けている場合にも追記で大丈夫です
直接貼り付けの場合にはサイトの<HEAD>領域に「<script>~</script>」を貼り付けましょう

これで準備が完了したのでテストページを作成しましょう
先程作成したテストをクリックしてテストページの作成画面に行きます

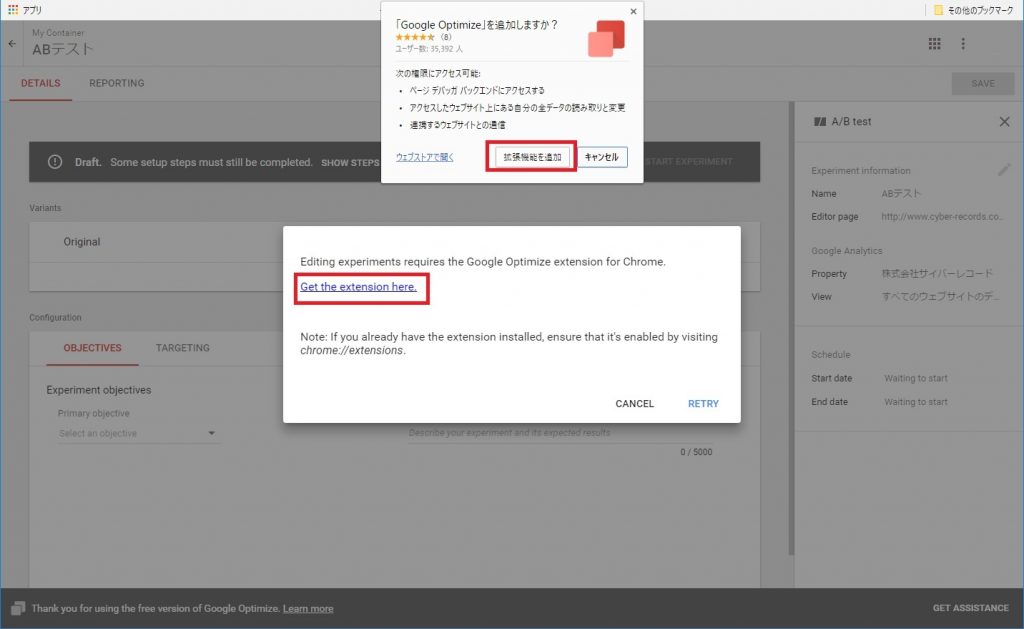
テスト作成時にGoogleOptimize用のChrome拡張機能が必要と言われるのでインストールしましょう

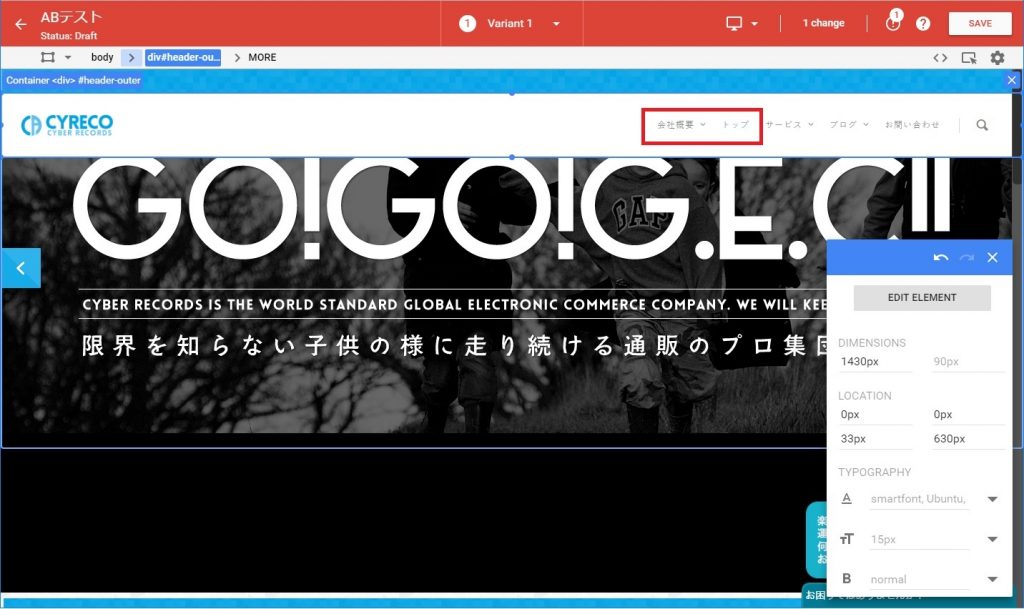
こちらがテスト作成ページです。
上部のVariantが最初は0になっているのでクリックしてNEW VARIANTしましょう。
実際に「トップ」「会社概要」要素をクリック&ドロップで入れ替えたところです
こんな感じに簡単にテストページの作成が出来ます

まとめ
今回やったような1要素の入れ替えだけでもコピーページを作ってHTMLを入れ替えて
アップロードしてなんてやっていると結構な労力になりますが
それが画面上で完結するようになります
しかも一度設定してしまえば次から同じページのテスト作成が簡単になります。
英語も単語が読めればある程度理解が出来るぐらいで作られているので
ABテストは気になっていたけどやり方がよく分からなったかたはこの機会にやってみては如何でしょうか?