楽天サイトのページで欠かせない要素となっているバナー!
セール時に縦にずっとスクロールしても繰り返し続いているのが、いわゆる「縦バナー」と呼ばれるバナーです。
スクロールすると端っこでちらちら。気になる存在。
今回はそのちらちら気になる縦バナーと、縦バナーはちょっと…という方におすすめのフローティングバナーをコピペで簡単に設置できる方法をご紹介いたします。
縦バナー
まずは楽天バナーの王道、縦バナーの設置方法からご紹介。
画像の準備
まずは画像の準備を!
今回は横90px、高さ520pxで準備しました!

用意した画像を、R-cabinetまたは楽天GOLDのimgフォルダにアップして画像の準備は完了です。
htmlコードをコピペしよう!
楽天GOLDのindex.htmlに下のコードをコピペしてみましょう!
<div class="tateBnr">
<p class="bnrLeft"><a href="リンク先"></a></p>
<p class="bnrRight"><a href="リンク先"></a</p>
</div>
bnrLeftに左縦バナーのリンク先のURLを、bnrRightに右縦バナーのリンク先のURLを入れてください。
同じようにRMS内「ヘッダー・フッター・レフトナビのテンプレート設定」から、ヘッダーナビの編集欄へコピペします。
これでトップページ以外にも縦バナーを置く準備ができました。
cssコードをコピペしよう!
次はcssファイルに以下のコードををコピペしてください。
【css】
/* 縦バナー
------------------------------------ */
.tateBnr {
position: relative;
}
.tateBnr p {
position: absolute;
min-height: 100%;
height: 3000px; /* 縦バナーの高さ。サイトの主要なページの高さと合わせます。 */
top: 0;
}
.tateBnr p a {
display: block;
width: 100%;
height: 100%;
}
/* 左縦バナー */
.tateBnr .bnrLeft {
visibility: visible;
background: url(images/左縦バナー画像.gif) repeat-y left top;
width: 90px; /* バナーの横サイズに合わせます。 */
left: 0;
}
/* 右縦バナー */
.tateBnr .bnrRight {
visibility: visible;
background: url(images/縦右バナー画像.gif) repeat-y right top;
width: 75px;
right: 0;
}
/* ↓下記ウィンドウ幅以下のサイズの場合は消える */
@media screen and (max-width: 1180px) {
.tateBnr {display:none}
}
青字部分に左縦バナーURLをを、赤字部分に右縦バナーURLを入れてください。
するとこんな感じに縦バナーが並びます。

一番下の
@media screen and (max-width: 1180px) {
.tateBnr {display:none}
}
を入れることによって幅が狭くなった際に縦バナーは消えるようになります。
右側だけ使う場合は <p class=”bnrLeft”>~</p>部分を、
左側だけ使う場合は <p class=”bnrRight”>~</p>部分を、
消しすとどちらか片側のみとなります。
今回ご紹介した縦バナーは高さを固定しているので、
短すぎるページだと余計な余白が出来てしまいます。
なので主要なページに合わせて高さを調節するといいようです。
フローティングバナー
縦バナーがちょっと自分のサイトに合わない。
または、両側に置くとうるさすぎるかも・・・!
という方におすすめなのはフローティングバナーです。
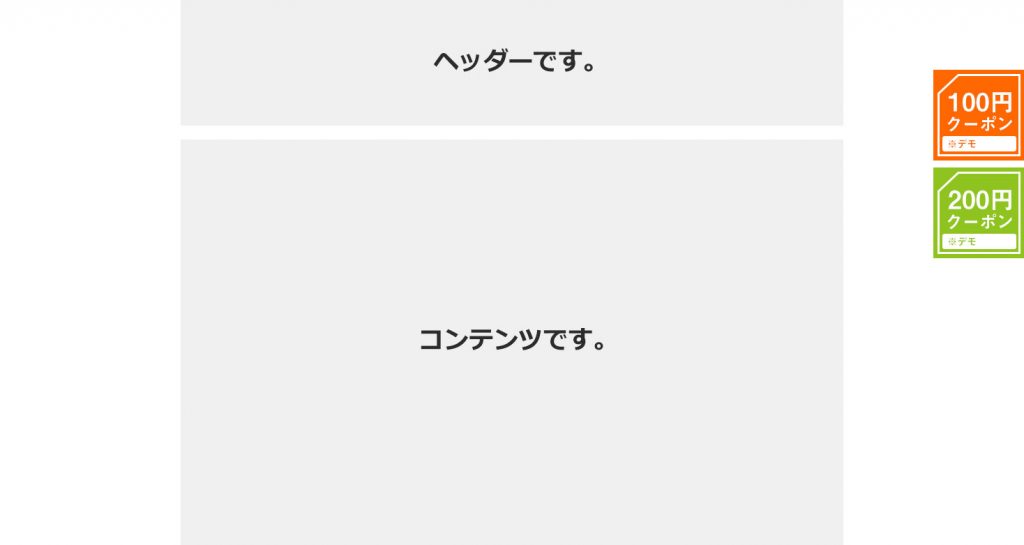
ページの片側でペタッと引っ付いて動かないバナーのことです。
クーポンバナーを置いてみたり、新商品が出たお知らせなど活用いただけます。
htmlコードをコピペしよう!
画像は先ほどの縦バナーと同じ要領でご用意ください。
今回は横130px、高さ130pxで用意しました。

【html】
下のコードをコピペしてください。
<div class="floatingBanner">
<li><a href="リンク先を設定" class="ftbn_01"></a></li>
<li><a href="リンク先を設定" class="ftbn_02"></a></li>
</div>
バナー数だけ<li></li>を変化させて活用ください。
cssコードをコピペしよう!
【css】
.floatingBanner a{
display: block;
width: 130px;
height: 130px;
text-indent:-9999px;
position:fixed;
right: 0px; /* 右側:right/左側leftにする */
}
.floatingBanner a.ftbn_01{
background: url(images/floatingBanner_01.gif) no-repeat left top;
top: 100px;
}
.floatingBanner a.ftbn_02{
background: url(images/floatingBanner_01.gif) no-repeat left top;
top: 240px;
}
/* ↓下記ウィンドウ幅以下のサイズの場合は消える */
@media screen and (max-width: 1180px) {
.floatingBanner {display:none}
}
左右の設置場所の変更は赤字部分で調整してみてください。
設置してみるとこんな感じになります。
フローティングバナー、縦バナーの併用も可能です。
今回は楽天の王道バナーを簡単に設置できる方法をご紹介いたしました。
少しでも楽天サイトでのお役に立てれば幸いです!