こんにちは!
ネットで買い物をする際、たくさんのショップの商品を見ているので、
あの商品ってどこのショップのだっけ・・・などとなりませんか?
楽天では皆さんご存知、商品を「お気に入り」として登録ができて
後から確認することがでますが、
ショップも「お気に入り」に登録できるのです!
お気に入りショップに登録してもらうとどうなる?
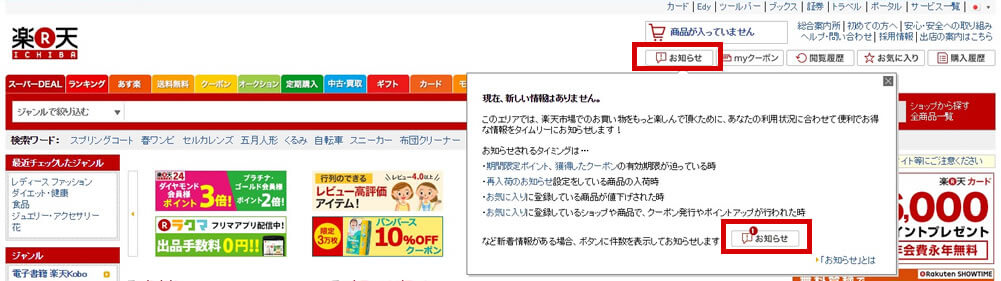
こちらのように、登録されたショップのお知らせが楽天TOPに表示されます。(ログインが必要です)
登録されているショップがクーポンを発行したときやポイントアップが行われた時などに
ここに表示されるので、こちらからメルマガなどでお知らせしなくても
登録してくれているお客さんへお知らせしてくれます!
すごく助かりますねー。
詳しくはこちらをご覧ください。
まずは…自分の店舖のお気に入りショップのURLを知る!
●がショップID、◎が店舗URL、○が店舗名(日本語のままでもOK)
IDとは、店舗の「お客様の声」のURLにのってる
他にも確認する箇所があるかもしれませんが、私はここで確認してます。
楽天にバナーを設置するCSS
こちらの店舗さんでは、横にバナーを設置しました。
画像ではわかりませんが、実際は動きがあるバナーにしていて、
目に留まるようにしています!
↓ こちらがバナー設置のCSS ↓
#tab {
width: 69px;
height: 234px;
background: url(/*バナーのURL*/) no-repeat;
position: fixed; /*バナーを固定*/
right: 0;
top: 100px; /*バナーを表示する場所*/
z-index: 99999;
}
#tab a {
display: block;
width: 100%;
height: 100%;
}
@media (max-width: 1100px) {
#tab {visibility:hidden;}
}
↓ こちらがHTML ↓
こちらの店舗さんでは、お気に入りバナーをスクロールしても
同じ位置にいるように固定(position: fixed;)してます。
また、ブラウザの幅が狭い時にこのバナーがあったら邪魔になるので、
ブラウザの幅が1100px以下になったら表示されないようにしてます。←これ大事(と思います…)!!
#tab {visibility:hidden;}
お客さんにとっても、店舗にとってもお得ですね♪
ぜひ試してみてください!!
ではまたー。