楽天のスマートフォンページで簡単にコピペで簡単♪
疑似要素と呼ばれる「:before」「:after」を利用した
裏ワザテクニックをご紹介します。
疑似要素の「:before」「:after」要素とは?
疑似要素の「:before」「:after」は名前の通り、
| :before | 要素の直前 |
| :after | 要素の直後 |
にエレメント(文字列・画像など)を追加することが出来ます。
これを使えば楽天市場のスマートフォンサイトの今まで手が付けられなかった
部分に、文字列や画像等を挿入する事ができ、デザインの幅が広がります。
幾つか使用例を挙げますので、ぜひやってみてください!
大バナー・小バナー・目玉商品にタイトルバーを設置しよう
楽天のスマートフォンページを編集していて、なんで共通バナー(大バナー・小バナー)や
目玉商品にタイトルバーが無いんだろうと思ったことはございませんか?
その「大バナー」「小バナー」「目玉商品」にタイトルバーを設置してみたいと思います。
変更方法
※RMSの商品ページ共通説明文などにGOLD領域の作成したCSSを読みこませる
[css] ※楽天GOLDにCSSファイルを作成後、以下を追加
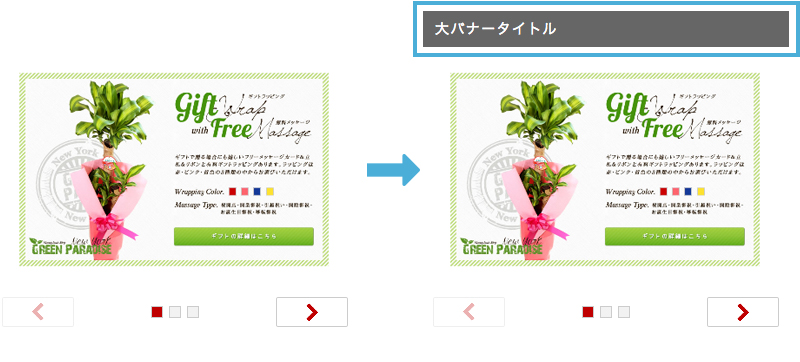
大バナーの場合

.rstBigBnr::before,
#shopInfoSliderLarge::before,
.rstGeneralLargeBnr::before,
#shopInformation .bannerLarge::before {
display: block;
box-sizing: border-box;
content: "大バナータイトル";
background-color: #666666;
margin: 20px 0 15px;
padding: 8px 8px 8px 12px;
color: #ffffff;
font-size: 14px !important;
letter-spacing: 0.1em;
text-align: left;
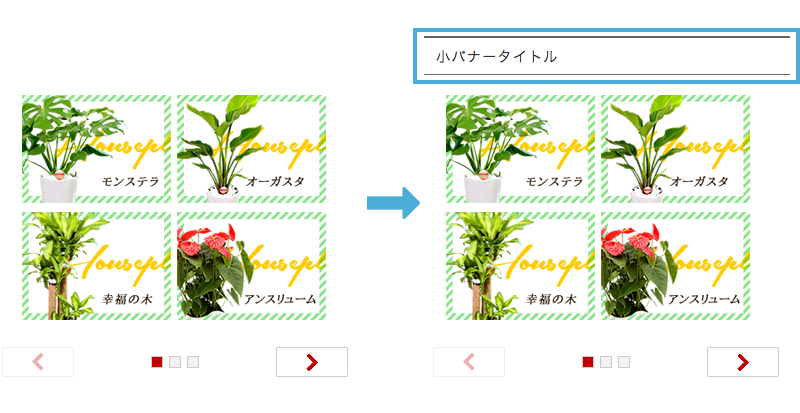
}小バナーの場合

.rstSmallBnr::before,
#shopInfoSliderSmall::before,
.rstGeneralBnr::before,
#shopInformation .bannerSmall::before {
display: block;
box-sizing: border-box;
content: "小バナータイトル";
border-top: solid 2px #666666;
border-bottom: solid 1px #666666;
margin: 20px 0 15px;
padding: 8px 8px 8px 12px;
color: #333333;
font-size: 14px !important;
letter-spacing: 0.1em;
text-align: left;
}目玉商品の場合

.rstPickupItem::before,
#shopRevenueLossLeaderSection::before {
display: block;
box-sizing: border-box;
content: "目玉商品タイトル";
border: solid 1px #666666;
border-left: solid 4px #666666;
margin: 20px 0 15px;
padding: 6px 8px 6px 12px;
color: #333333;
font-size: 14px !important;
letter-spacing: 0.1em;
text-align: left;
}タイトルバーを入れることにより、各コンテンツの境目がわかりやすくなります。
また、タイトルバーの見た目は、お好みで見た目を変更してください。
※楽天の仕様変更により、うまく表示されない場合がございます。
参考にしたいタイトルバー一覧
下記のリンクには、スマートフォンに合うシンプルなタイトルバーの一覧がありますので、
参考にしてみるのもよいかもしれません!

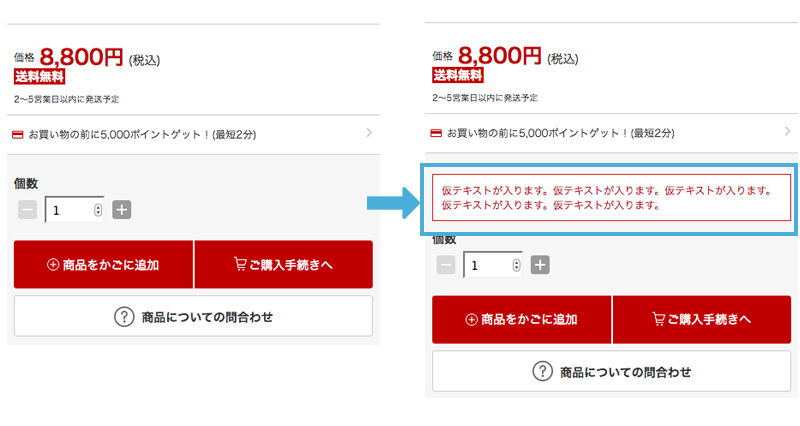
買い物かご周りにお知らせ・注意書きを追加してみよう

実は、こんなことも出来るんです。やり方はこちら↓
変更方法
※RMSの商品ページ共通説明文などにGOLD領域の作成したCSSを読みこませる
[css] ※楽天GOLDにCSSファイルを作成後、以下を追加
#itemCart .blockWrap::before {
display: block;
box-sizing: border-box;
content: "仮テキストが入ります。仮テキストが入ります。仮テキストが入ります。仮テキストが入ります。仮テキストが入ります。";
background-color: #ffffff;
width: 100%;
height: auto;
border: solid 1px #c61c1c;
margin: 0 0 10px;
padding: 10px;
color: #c61c1c;
font-size: 12px;
}まとめ
いかがでしたでしょうか?
今回紹介したものは、楽天の方で推奨されているものではありませんので、
やり過ぎには注意してください。
みなさまのお役に立てばいいなと思います!
【楽天スマホまとめ】
[第1回]フローティングバナー設置編
[第2回]カテゴリページ(商品一覧ページ)をカスタマイズ編
[第3回]css裏ワザテクニック(看板画像・共通バナー)編
[第4回]疑似要素「:before」「:after」を使ったcss裏技テクニック←今ここ
[第5回]楽天スマートフォン施策まとめ 編