今回は、今までご紹介した楽天のスマートフォンページ制作についてまとめました。
スマートフォンは狭い画面ですが、なるべくPCと同様の情報をユーザーに提供出来るように、回遊性や見やすさ・使いやすさを意識した工夫を行いましょう。
スマートフォン用商品説明文
スマートフォンページの核となる部分ですので、できれば必須で行いましょう。

スマートフォン用商品説明文は空にせず、PCの内容を流用してもいいので、最低限入れるようにしましょう。下記のように、画像幅を100%表示に変更するとスマートフォンでも問題なく表示されるかと思います。
<img src="画像のurl" width="100%" />[参考記事]
スマホページもなが~くしたい!
商品画像(最大20枚)

スマートフォン用商品説明文があれば、問題ないと思いがちですが、ユーザーは商品画像のフリックで商品を確認する場合が多いと言われています。なるべく多くの画像を登録しておきましょう。
オリジナル看板画像の登録
ショップの顔となります。ショップのイメージを表現した画像にしましょう。
[ロゴ・店舗名]だけでなく、下記の情報を入れるのも良いかと思います。
・ショップキャッチコピー
・0,000円以上で送料無料などの特典
・店舗電話番号
・支払方法が分かるアイコン等
大バナー(共通バナー)

バナーのサイズが大きいので、イベント/特集バナー・人気商品バナーに適しています。
[参考記事]
共通バナー(大バナー・小バナー)を使いやすくカスタマイズ
小バナー(共通バナー)

バナーのサイズが小さいので、カテゴリーバナー・イベントバナー・商品のバナーに適しています。
※商品数が多く豊富なカテゴリーがある店舗さんでは、カテゴリバナーに使用される場合が多いです。
[参考記事]
共通バナー(大バナー・小バナー)を使いやすくカスタマイズ
目玉商品

商品の表示の入れ替えが簡単に行えるので、新着・イチ押し商品の表示や、説明文・大バナー・小バナーで紹介できなかった商品を表示したり、様々な用途で利用できます。
商品詳細・カテゴリページに看板画像(店舗ロゴ)を挿入する

ユーザーの流入が多いといわれるカテゴリページ・商品詳細ページにロゴを設置して、ショップのアピールを行いましょう。
[参考記事]
カテゴリ・商品詳細に看板画像(店舗ロゴ)を挿入する
カテゴリ(商品一覧)ページを工夫して回遊率アップ
1.下位カテゴリを強制表示&表示カテゴリをコンパクト化

カテゴリを絞り込むボタンが見逃しやすく、タップしないと下位カテゴリが表示されないので、下位カテゴリを見やすく改善します。
[参考記事]

イベントの際には、フローティングバナーを使用する

ページの下部や右側に、文言や画像を固定して「常に」表示させておく事が出来ます。
[共通説明文]や[大バナー]などで、イベントの告知バナーを設置する事は出来ますが、どうしても商品ページの下部の表示になりますので、様々な店舗へ回遊を行う楽天ユーザーの場合、気づかず離脱する可能性も高いかと思います。
どんなにお買い得なセールを行いバナーを設置していても、ユーザーに気づいて貰えなければ、意味のないものになってしまいます。
そんな事がないようフローティングバナーを設置しましょう。
[参考記事]

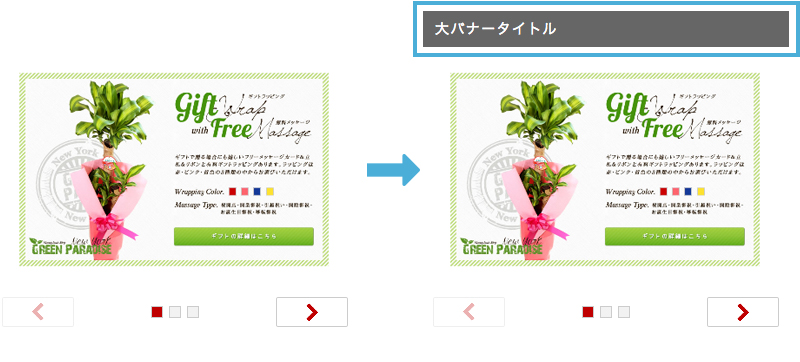
大バナー・小バナー・目玉商品にタイトルバーを設置

cssの疑似要素「:before」「:after」を利用して、裏ワザ的にタイトルバーを表示させています。
[参考記事]

買い物カゴ上部に関連商品のバナーを設置
<iframe>を設置して、一元管理出来るようにするとなお良しです。
固定ヘッダーを作成する
全カテゴリーを回遊出来る、ドロワーメニューを作成するとなお良しです。
共通説明文にiframeを設置し、文字数制限を回避して表示する
特に商品詳細ページ、カテゴリ(商品一覧)ページは、楽天goldに予め作成したページをiframeを使って表示させると厳しい文字数制限を回避し、多くのバナーを表示できます。
商品ページをスマートフォン用にデザインする
ユーザーの売上がスマートフォンに突出している場合や、主力商品がある場合は、大変ですが行うと効果があるかと思います。
トップページをGOLDで作成する
トップページをGOLDで作成するメリットは、やはり商品やバナーを多く表示させることです。楽天のトップだと自店舗の商品を満足して紹介出来ない場合は行いましょう。
特集ページ・カテゴリページをGOLDで作成する
最近はレスポンシブデザインでPCとスマートフォンの両方を対応している店舗も多いです。重要なページがある場合などは作成するとよいかと思います。
3.まとめ
いかがでしたでしょうか?
スマートフォンは以前はPCのおまけのような形で制作を行っていましたが、
今やPCと同様、PC以上に制作を行わなければいけません。
みなさまのお役に立てばいいなと思います!
【楽天スマホまとめ】
[第1回]フローティングバナー設置編
[第2回]カテゴリページ(商品一覧ページ)をカスタマイズ編
[第3回]css裏ワザテクニック(看板画像・共通バナー)編
[第4回] 疑似要素「:before」「:after」を使ったcss裏技テクニック
[第5回]楽天スマートフォン施策まとめ 編←今ここ












コメント
コメント一覧 (5件)
1.商品詳細・カテゴリページに看板画像(店舗ロゴ)を挿入する
↑
こちら確か・・・楽天ガイドラインで違反行為になっていますよ。
コメントの方、ありがとうございます。
楽天市場の禁止行為ガイドラインについてですが、楽天市場サポートの方に確認したところ、2017年6月時点で、ガイドラインの禁止行為には該当せず、今度2017年8月より実施される、『Ⅱ-(9)-31当社が全店舗に提供している共通コンテンツを隠す行為』にも該当しないとの事です。
ですが、今後禁止行為ガイドラインが変わり、この方法が使えなくなる可能性もありますので、禁止行為ガイドラインには注意していかないといけないかなと思います。
はじめまして、いつも参考にさせて頂いております。
このページの内容ではなく、【楽天市場 スマホテクニック 簡単コピペだけでOK!カテゴリページ(商品一覧ページ)を改善!】に関する質問なのですが(そのページにはコメント欄が無かったもので、コチラですみません。)、改善策の【ウィンドウショッピング形式(3段組 or 2段組 レイアウト)に変更】を試し、複数人でスマホで当該ページを確認してみたところ、正しく表示される者と崩れてしまう者がおりました。
崩れた者の使用端末は皆iphoneだったのでiosがダメかと思いきや、正しく表示された者にもiphoneがおりましたので、困惑しております。
キャッシュをクリアさせて再起動させても改善しませんでした。
原因が分かりません。何か思い当たることはございますでしょうか?
お世話になります。
表示崩れの件ですが、可能性としては
1.楽天の仕様変更や、表示内容により、表示が崩れる可能性がある
2.画像が正方形ではない。
1.だった場合、弊社でも対応が難しくなるためご了承頂ければと思います。対策等判明しましたら、ブログにて情報発信してまいりますのでどうぞ宜しくお願いします。
2.の場合、記事中では正方形画像を想定して記載しておりますので、その場合下記CSSを追加して試して頂ければと思います。
#sCSLContainer .inLeft img {
width: auto;
height: 90px;
}
何卒、宜しくお願い致します。
お世話になっております。
可能性の提示ありがとうございます。
試行錯誤してみます。